Xu hướng thiết kế website thay đổi liên tục hằng năm. Do đó, việc biết thêm các thuộc tính hay hiệu ứng trang trí website sẽ mang lại nhiều lợi ích hơn cho lập trình viên. Trong bài viết này, tuyengiaothudo.vn sẽ chia sẻ với bạn thông tin về thuộc tính shadow. Hộp bóng CSS. Hãy cùng tham khảo bài viết với những ví dụ sinh động và dễ hiểu.
Thuộc tính Box Shadow của CSS là gì?
Đây là một thuộc tính quan trọng trong CSS cung cấp khả năng tạo hiệu ứng đổ bóng cho các thành phần trên trang web. Được thiết kế để cải thiện tính thẩm mỹ và trải nghiệm của người dùng, box-shadow cho phép các nhà phát triển và thiết kế web tạo ra các giao diện đồ họa năng động và hấp dẫn hơn.
Bạn đang xem: Thuộc tính Box-shadow CSS mới nhất 2023

Thuộc tính này hoạt động bằng cách thêm bóng đổ xung quanh một phần tử HTML, tạo ra ảo giác về chiều sâu và làm cho nó nổi bật trên trang. CSS box-shadow có nhiều thuộc tính linh hoạt, bao gồm màu sắc, độ mờ, bóng đổ và hướng bóng. Điều này cho phép các nhà phát triển tinh chỉnh hiệu ứng bóng đổ để phù hợp với thiết kế tổng thể của trang web. Chúng tôi sẽ giới thiệu thêm chi tiết trong phần tiếp theo.
Sử dụng box-shadow không chỉ làm cho giao diện thú vị hơn mà còn giúp người dùng nhận thức được cấu trúc và vị trí của các thành phần trên trang. Hơn nữa, box-shadow thường được sử dụng để tạo hiệu ứng nổi bật khi người dùng tương tác với các thành phần, chẳng hạn như khi di chuột qua các nút hoặc trường nhập liệu.
Các tính năng nổi bật của Box Shadow CSS
Thuộc tính CSS này cung cấp nhiều tính năng linh hoạt và mạnh mẽ. Do đó, nội dung này cực kỳ quan trọng mà bất kỳ lập trình viên nào cũng nên biết. Hãy cùng tuyengiaothudo.vn tiếp tục tìm hiểu về kiến thức máy tính này nhé.
Màu sắc khác nhau: Bạn có thể tùy chỉnh màu của bóng đổ, cho phép nó hòa hợp hài hòa với tông màu tổng thể của trang web.
Bóng tối: Tính năng này cho phép bạn điều chỉnh độ mờ của bóng đổ, tạo hiệu ứng mượt mà hoặc sắc nét tùy theo sở thích thiết kế của bạn.

Kích thước bóng: Bạn có khả năng mở rộng hoặc thu hẹp kích thước của bóng, giúp kiểm soát cường độ và phạm vi bao phủ của bóng.
Hướng bóng: Hộp bóng CSS cũng hỗ trợ bóng đổ bên trong, tạo hiệu ứng nổi bật với bóng đổ bên trong thành phần, phù hợp với các đối tượng như nút bấm.
Bóng đổ định hướng (Nhiều bóng đổ):Bạn có thể thêm nhiều bóng đổ vào một thành phần, mở rộng khả năng tạo hiệu ứng phức tạp và chiều sâu cho giao diện của bạn.
Tích hợp với hiệu ứng chuyển động:Bạn có thể kết hợp Box-shadow với hiệu ứng chuyển động CSS để tạo ra trải nghiệm người dùng năng động và sống động hơn.
Các tham số CSS Box-shadow bạn cần biết
Cú pháp của thuộc tính CSS cực kỳ linh hoạt, cho phép bạn tùy chỉnh nhiều thành phần khác nhau của hiệu ứng đổ bóng. Và ngay sau đây, tuyengiaothudo.vn sẽ chia sẻ với bạn 5 cú pháp được sử dụng phổ biến nhất.
“h-bù trừ”
H-offset, hay “Horizontal Offset”, là một trong những thành phần quan trọng của thuộc tính CSS box-shadow. Thuộc tính này giúp xác định chính xác độ lệch ngang của bóng đổ từ phần tử. Cụ thể, khi sử dụng H-offset, giá trị dương sẽ khiến bóng đổ lệch về phía dưới của phần tử, trong khi giá trị âm sẽ khiến bóng đổ lệch về phía trên.

“v-bù trừ”
V-offset, hay “Vertical Offset”, xác định độ lệch theo chiều dọc của bóng đổ từ phần tử. Khả năng điều chỉnh giá trị V-offset trở thành trợ thủ đắc lực cho các nhà thiết kế web để tạo hiệu ứng bóng đổ sâu và động, làm phong phú giao diện trang web. Đặc biệt, các giá trị dương sẽ làm bóng đổ về phía trước. Ngược lại, các giá trị âm sẽ làm bóng đổ về phía sau.

“lây lan”
Spread, hay “Spread Radius” được sử dụng để xác định kích thước lan tỏa của bóng đổ xung quanh phần tử. Cụ thể hơn, người dùng có thể điều chỉnh mức độ bóng đổ mở rộng hay co lại. Cú pháp chung của Spread trong Hộp bóng CSS là giá trị số biểu thị bán kính lan tỏa của bóng đổ. Giá trị dương sẽ làm tăng kích thước bóng đổ ra ngoài, trong khi giá trị âm sẽ làm giảm kích thước bóng đổ.

mơ hồ
Blur, hay còn gọi là “Blur Radius” chịu trách nhiệm về độ mờ của bóng đổ. Đây được coi là một trong những tính năng được nhiều lập trình viên sử dụng. Trong đó, giá trị càng cao thì bóng đổ sẽ càng mờ, tạo hiệu ứng mượt mà và đẹp mắt. Ngược lại, giá trị càng thấp thì độ mờ của bóng đổ sẽ mờ dần. Điều này tùy thuộc vào lập trình viên để tinh chỉnh sao cho website hài hòa hơn.

màu sắc
Color là phần tử quyết định màu của bóng đổ được tạo xung quanh một phần tử. Thuộc tính này có thể được chỉ định theo tên màu, mã màu HEX, RGB hoặc RGBA. Bạn có thể sử dụng bất kỳ màu nào phù hợp với thiết kế và mục đích của trang web.

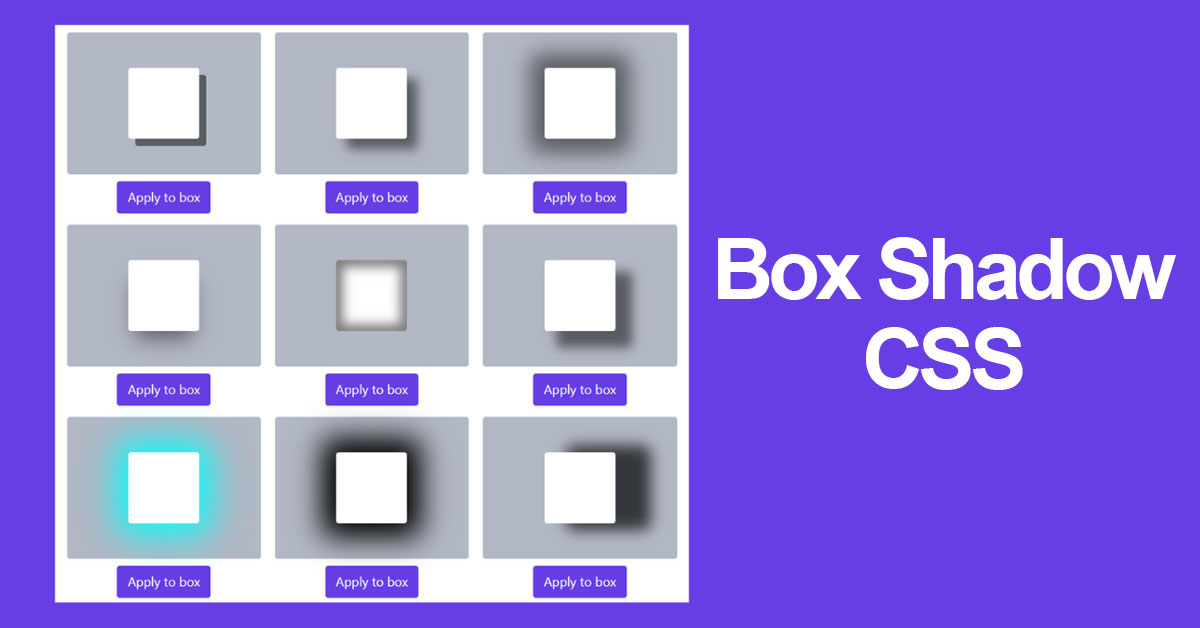
Một số ví dụ áp dụng cú pháp CSS Box Shadow
“Học phải đi đôi với hành”, sau khi chúng ta đã học hết các kiến thức liên quan đến Box-shadow trong CSS. Nhiệm vụ tiếp theo là bạn cần biết cách áp dụng vào bảng lập trình website của mình. Để giúp bạn đọc hiểu rõ hơn, tuyengiaothudo.vn sẽ cung cấp cho bạn các ví dụ minh họa, kèm theo phần giải thích cực kỳ dễ hiểu.
Tạo bóng đổ cho phần tử
Vì nó được gọi là shadow, nên thực thể của nó chắc chắn sẽ mờ hơn phần tử gốc. Và nếu bạn muốn hình chữ nhật của mình có shadow mờ hơn, người dùng chỉ cần thêm phần tử sau như đoạn mã trong hình ảnh sau.

Thay đổi màu sắc của quả bóng
Cách tốt nhất để thay đổi màu chính xác của bóng đổ là sử dụng mã màu. Nhưng đôi khi việc tìm mã màu khá khó khăn đối với một số bạn. Do đó, bạn có thể thêm “tên tiếng Anh của mã màu” sau mã CSS Box-shadow như hình minh họa của chúng tôi cung cấp.

Thay đổi kích thước của bóng đổ
Thay đổi kích thước của bóng đổ bằng cách sử dụng thuộc tính Hộp bóng CSS sẽ yêu cầu người dùng thêm giá trị đằng sau. Như kiến thức tuyengiaothudo.vn đã chia sẻ trước đây, giá trị dương sẽ làm tăng kích thước của bóng đổ bên ngoài phần tử. Ngược lại, giá trị âm càng cao thì kích thước bóng đổ càng nhỏ.

Như minh họa ở trên, chúng ta thấy rằng giá trị -10px sẽ giảm kích thước của bóng đi 10px cho cả chiều cao và chiều rộng so với kích thước ban đầu. Từ đây, chúng ta sẽ thấy kích thước bóng ngang “290px = 300px – 10px” và chiều cao “140px = 150px – 10px”.
Thiết kế bóng đổ ngay trên hộp
Cho đến nay, chúng ta chỉ sử dụng cú pháp Box-shadow bên ngoài hộp. Nhưng đôi khi các nhà thiết kế cũng cần áp dụng bóng bên trong hình chữ nhật. Nếu bạn cũng muốn áp dụng phương pháp này, hãy sử dụng cú pháp “inset” và chúng ta sẽ có được kết quả như minh họa.

Có thể tạo bóng trên một hình tròn không?
Thuộc tính box-shadow trong CSS có thể được áp dụng cho bất kỳ phần tử nào, bao gồm cả hình tròn. Bạn cũng có thể thử sử dụng cú pháp này để tạo ra quầng sáng cho hình tròn. Mẹo ở đây là chúng ta sẽ không di chuyển bóng đổ và chỉ tăng “độ mờ”. Phương pháp này có thể tạo ra ảo giác về một ánh sáng chiếu vào hình tròn. Mọi người có thể tham khảo đoạn mã sau.

Ở đây, giá trị 50px được sử dụng để thay đổi độ rộng của hào quang. Tiếp theo, bạn có thể thay đổi thuật toán “xanh lam” thành bất kỳ màu nào bạn thích để thay đổi màu của hào quang.
Cách vẽ hình ảnh Pixel bằng thuộc tính CSS Box-shadow
Ngoài những kiến thức cơ bản, chúng tôi cũng sẽ hướng dẫn bạn cách sử dụng thuộc tính Box-shadow trong CSS để vẽ hình ảnh Pixel siêu chuyên nghiệp. Theo đó, chúng ta sẽ cùng nhau thực hiện qua 2 bước chính.
Bước 1: Tạo khối bằng cách sử dụng “div”
Bạn cần biết rằng, Hộp bóng CSS của một khối phụ thuộc rất nhiều vào chiều cao và chiều rộng của nó. Theo đó, người dùng có thể áp dụng nhiều lớp bóng đổ bằng cách tách các thuộc tính “vị trí-x”, “vị trí-y”, “bán kính mờ” và “màu sắc”. Dưới đây, tuyengiaothudo.vn sẽ cung cấp cho bạn mã khối cơ bản nhất cùng với kết quả của nó.

Bước 2: Xây dựng hình ảnh bằng cách sử dụng tọa độ
Đầu tiên, người đọc cần hình dung tọa độ của hình trái tim mà chúng ta sẽ triển khai trong hướng dẫn này.

Nhiệm vụ của chúng ta bây giờ là tận dụng các tọa độ hiện có để tạo thành một hình trái tim hoàn chỉnh. Ở đây, chúng ta sẽ tận dụng cú pháp nhiều lớp “Box-shadow” và chỉnh sửa các tọa độ theo hình ảnh trên để có được kết quả sau.

Để biết chi tiết về cách vẽ hình ảnh Pixel, vui lòng tham khảo mã nguồn này.

Lưu ý khi sử dụng Box Shadow CSS
Khi sử dụng box-shadow trong CSS, có một số cân nhắc quan trọng để đảm bảo hiệu ứng bóng được áp dụng theo cách tốt nhất có thể. Ví dụ, sử dụng nhiều box-shadow có thể ảnh hưởng đến hiệu suất của trang web. Đặc biệt là trên các trình duyệt cũ hơn hoặc trên các thiết bị hiệu suất thấp. Do đó, hãy cân nhắc số lượng và độ phức tạp của bóng để tránh làm chậm trang web.
Tiếp theo, bạn cần kiểm tra và đảm bảo rằng hiệu ứng box-shadow được hỗ trợ đầy đủ trong các trình duyệt phổ biến. Một số trình duyệt cũ hơn có thể không hỗ trợ tất cả các tính năng hoặc cú pháp mới nhất.

Ngoài ra, hãy cân nhắc áp dụng box-shadow cho các thành phần cụ thể thay vì toàn bộ trang web. Điều này giúp tập trung vào các khu vực cụ thể và tạo điểm nhấn. Đồng thời, nó cũng tối ưu hóa trải nghiệm người dùng theo cách tuyệt vời.
Cuối cùng, khi bạn sử dụng box-shadow để tạo bóng đổ, hãy đảm bảo rằng nó không làm mất đi sự nổi bật của thành phần và không bị nhầm lẫn với bóng đổ bên ngoài.
Kết luận
Hiệu ứng đổ bóng không chỉ giúp làm nổi bật các thành phần mà còn tạo chiều sâu và sự năng động cho giao diện. Thuộc tính Hộp bóng CSS với nhiều tính năng khác nhau cho phép các nhà phát triển tạo ra nhiều hiệu ứng độc đáo. Tuy nhiên, khi sử dụng box-shadow, bạn cần cẩn thận với những lưu ý mà chúng tôi vừa nêu ở trên.
xem thêm
Nguồn: https://tuyengiaothudo.vn
Danh mục: Thủ thuật