Nếu bạn đang học về ngôn ngữ lập trình, Thuộc tính hiển thị là nguồn kiến thức bắt buộc bạn phải biết. Vậy các khái niệm và thuộc tính là gì? Hiển thị CSS Cụ thể bao gồm những gì? Trong bài viết này, tuyengiaothudo.vn sẽ cung cấp cho bạn những thông tin rõ ràng nhất, kèm theo ví dụ trực quan dễ hiểu.
Thuộc tính Display trong CSS là gì?
Trong lĩnh vực phát triển web, CSS (Cascading Style Sheets) đóng vai trò quan trọng trong việc định dạng và trình bày giao diện của một trang web. Trong CSS, thuộc tính Display chịu trách nhiệm xác định cách một phần tử HTML được hiển thị trên trang. Điều này có thể thay đổi cách phần tử tương tác với các phần tử khác trong bố cục và ảnh hưởng đến cách hiển thị của nó.
Bạn đang xem: Cách sử dụng thuộc tính Display trong CSS
Thuộc tính Display định nghĩa kiểu hiển thị của một phần tử. Có nhiều giá trị khác nhau cho thuộc tính này, chẳng hạn như block, inline, inline-block, flex, grid, none, v.v. Mỗi giá trị cung cấp các thuộc tính đặc biệt ảnh hưởng đến cách phần tử tương tác với các phần tử xung quanh và cách nó phù hợp với luồng của trang.

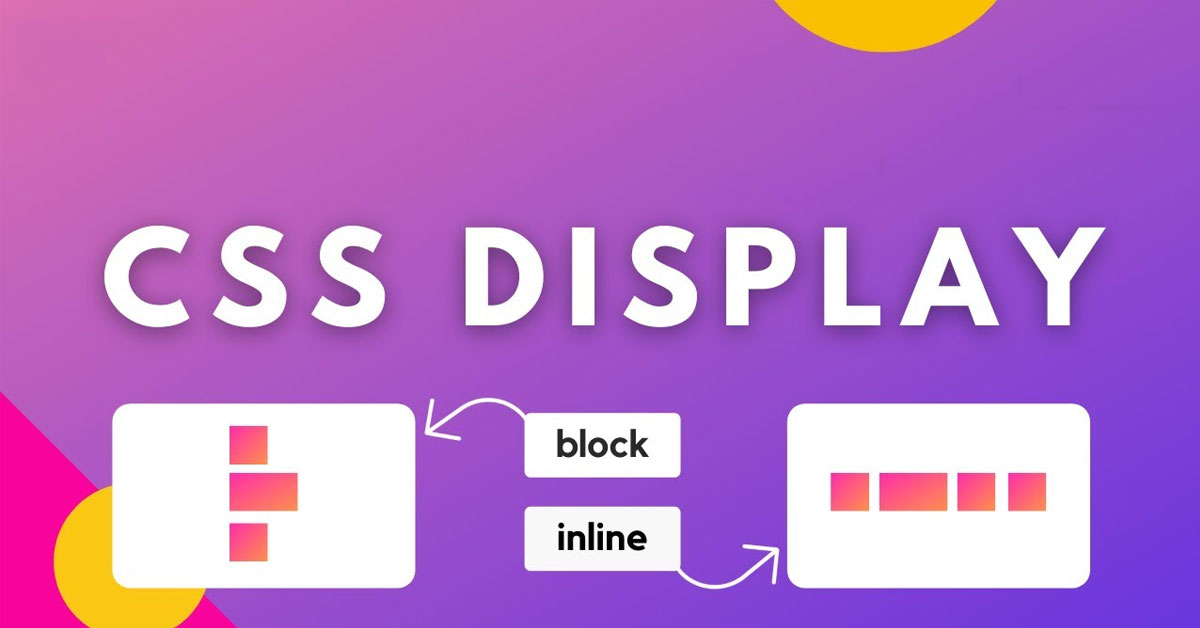
Ví dụ, khi một phần tử được đặt thành “block”, nó sẽ chiếm toàn bộ chiều rộng của trang và bắt đầu trên một dòng mới. Trong khi đó, “inline” sẽ cho phép phần tử hiển thị trên cùng một dòng với các phần tử khác mà không thay đổi dòng.
Ngoài ra, các giá trị như “flex” và “grid” giúp quản lý bố cục linh hoạt và hiệu quả hơn, giúp tạo ra các giao diện linh hoạt và phản hồi nhanh cho các kích thước màn hình khác nhau.
Giá trị thuộc tính Display của CSS biểu thị điều gì?
Dựa trên cấu trúc mặc định, trình duyệt trang web sẽ hiển thị một cấu trúc phần tử khác nhau. Ví dụ, phần tử đơn giản nhất là sẽ được hiển thị là “khối”. Trong khi đó,

Từ ví dụ trên chúng ta có thể thấy rằng ba cái đầu tiên các phần tử được biểu diễn dưới dạng “khối” và mỗi “khối” được mở rộng theo chiều rộng của “vùng chứa cha” cũng như bắt đầu một dòng mới. Tiếp theo là ba
Tuy nhiên, khi kết hợp với thuộc tính Display, các giá trị có thể được ghi đè theo dạng mặc định. Đây là một quy tắc cực kỳ quan trọng mà bạn cần biết. Do đó, chúng ta hãy tiếp tục nghiên cứu cách sử dụng các thuộc tính Display khác trong CSS.
Cách sử dụng thuộc tính Display trong CSS, kèm ví dụ
Sau khi tìm hiểu thông tin chung về Display trong CSS, chúng ta sẽ nghiên cứu tiếp phần kiến thức quan trọng nhất của bài viết này. Mỗi thuộc tính Display khác nhau sẽ có công thức và quy tắc tương ứng, vì vậy bạn cần hiểu và phân biệt từng thuộc tính thông qua ví dụ đi kèm.
Thuộc tính hiển thị CSS – “inline”
Thuộc tính “display” trong CSS có giá trị “inline” được sử dụng để định nghĩa một dòng nội dung không ngắt dòng. Ngoài ra, thuộc tính này sẽ không bắt đầu bằng một dòng mới mà chỉ chiếm chiều rộng của màn hình (đoạn văn có sẵn). Nói cách khác, nó chỉ chiếm phạm vi mà một phần tử bình thường có thể chiếm. Do đó, có thể nói rằng thuộc tính này có cách hoạt động tương tự như

Lưu ý: Để giúp người đọc hiểu rõ hơn về tác dụng của thuộc tính “inline” trong Display, chúng tôi đã bỏ phần “padding”. Ngoài ra, chiều dài và chiều rộng của thuộc tính được xác định dựa trên nội dung mà chúng chứa. Do đó, bạn không thể thiết lập chiều dài và chiều rộng của nó bằng CSS.
Hiển thị thuộc tính – “block”
Thêm một thuộc tính Hiển thị CSS Một điều thú vị khác mà bạn cần biết về ngôn ngữ lập trình là “block”. Các phần tử block thường được sử dụng để định dạng các phần tử lớn như đoạn văn bản và chúng thường bắt đầu và kết thúc trên một dòng mới, tạo ra sự tách biệt rõ ràng giữa chúng và các phần tử xung quanh. Chi tiết hơn, phần tử này có thể trải dài toàn bộ chiều rộng của màn hình, cách thức hoạt động tương tự như Tuy nhiên, khi sử dụng thuộc tính này, đừng quên ngắt dòng trước và sau các phần tử.

Hiển thị thuộc tính – “inline-block”
Thuộc tính CSS Display “inline-block” kết hợp các thuộc tính của “inline” và “block”, cung cấp tính linh hoạt và khả năng kiểm soát trong việc định dạng giao diện của trang web. Khi một phần tử được đặt thành “inline-block”, nó sẽ hiển thị dưới dạng một dòng, nhưng vẫn giữ nguyên khả năng áp dụng định dạng khối. Đồng thời, các phần tử cũng có các thuộc tính tương tự như “block” ở chỗ chúng ta có thể thay đổi chiều cao và chiều rộng của nó bằng CSS. Điều này làm cho nó phù hợp với các nút hoặc phần tử không chiếm toàn bộ chiều rộng của trang.

Thuộc tính hiển thị – “list-item”
Của cải Hiển thị CSS với giá trị list-item đóng vai trò quan trọng trong việc định dạng và hiển thị các thành phần liên quan đến danh sách trên trang web. Khi một thành phần được thiết lập với giá trị list-item, nó sẽ được hiển thị như một mục trong danh sách, thường đi kèm với một số hoặc một dấu đầu dòng. Theo đó, tất cả các thành phần sẽ được định dạng như các thành phần cấp độ “khối”, sau đó văn bản sẽ trở thành các thành phần “nội tuyến” và sẽ có thêm một dấu đầu dòng ở bên trái.

Song song đó, sử dụng giá trị list-item giúp dễ dàng kiểm soát và định dạng các phần tử danh sách. Bạn có thể tùy chỉnh giao diện của từng mục danh sách bằng cách sử dụng các thuộc tính CSS khác như “list-style-type”, “list-style-image” hoặc “list-style-position”.
Hiển thị thuộc tính – “none”
Hiển thị None có vẻ đơn giản, nhưng đôi khi bạn sẽ cần sử dụng thuộc tính này. Hiển thị CSS Điều này. Chức năng chính của “none” là ẩn một phần tử trên trang web mà không ảnh hưởng đến bố cục hoặc cấu trúc của trang. Khi một phần tử được đặt thành “none”, nó sẽ không được hiển thị và sẽ không chiếm không gian trên trang, nghĩa là nó sẽ biến mất khỏi luồng của trang.

Lưu ý: Sử dụng giá trị “none” làm cho phần tử trở nên vô hình, nhưng vẫn tồn tại trong DOM (Mô hình đối tượng tài liệu). Do đó, nếu bạn muốn hiển thị lại phần tử, bạn có thể định dạng lại thuộc tính display thành giá trị phù hợp, chẳng hạn như “block” hoặc “inline”.
Thuộc tính hiển thị CSS – “lưới”
Thuộc tính “grid” của CSS là một công cụ mạnh mẽ để tạo ra các bố cục trang web phức tạp và linh hoạt. Mỗi phần tử được đặt thành giá trị “grid” sẽ trở thành một “grid container”, quản lý bố cục theo hàng và cột. Hơn nữa, thuộc tính này cung cấp khả năng kiểm soát tuyệt vời. Bạn có thể xác định kích thước và tỷ lệ của các cột và hàng, định vị các phần tử con trong lưới một cách dễ dàng và thậm chí tạo ra “lưới phụ” trong lưới chính.

Đặc biệt, ứng dụng của “grid” rất cao, nhất là trong việc xây dựng các website đòi hỏi cấu trúc phức tạp. Ví dụ như trang quản trị hay trang chủ với nhiều khối thông tin. Nó còn giúp tối ưu hóa không gian và tạo ra một website responsive hiệu quả.
Thuộc tính hiển thị trong CSS – “flex”
Thuộc tính CSS Display cuối cùng mà chúng tôi muốn chia sẻ với bạn là “Flex”. Thuộc tính này tạo ra sự linh hoạt đáng kể khi xây dựng bố cục trang web. Bạn có thể dễ dàng căn giữa, căn đều hoặc đảo ngược thứ tự hiển thị của các phần tử con. Ngoài ra, thuộc tính “flex” còn hỗ trợ điều chỉnh tỷ lệ kích thước giữa các phần tử theo ý muốn của người dùng.

Sử dụng giá trị “flex” giúp tối ưu hóa không gian và làm cho trang web phản hồi trên nhiều kích thước màn hình. Nó thường được áp dụng trong việc xây dựng thanh điều hướng, các thành phần đơn giản như hộp thoại hoặc thậm chí trong việc tạo bố cục phức tạp và động.
Lưu ý khi sử dụng thuộc tính Display trong CSS
Khi sử dụng thuộc tính display trong CSS, có một số lưu ý quan trọng cần lưu ý để đảm bảo hiệu suất và tính linh hoạt trong thiết kế web. Do đó, bạn cần tham khảo những mẹo hữu ích mà tuyengiaothudo.vn chia sẻ ngay dưới đây.
Chọn giá trị thuộc tính phù hợp với ngữ cảnh
Các công cụ tìm kiếm như Google đặt ưu tiên cao vào việc sử dụng ngữ cảnh chính xác để hiểu cấu trúc và ý nghĩa của một trang web. Do đó, các lập trình viên nên sử dụng thuộc tính Hiển thị CSS Việc gắn nhãn đúng các thành phần giúp các công cụ tìm kiếm hiểu rõ hơn cách trang web của bạn sắp xếp thông tin. Ngoài ra, việc sử dụng “Hiển thị” một cách hợp lý giúp mã của bạn dễ đọc và bảo trì hơn. Việc đặt các giá trị phù hợp cho từng thành phần cho phép người dùng xem mã nguồn của bạn mà không cần phải xem qua nhiều tài liệu hơn.

Tính tương thích của trình duyệt web
Người dùng sử dụng các trình duyệt khác nhau như Chrome, Firefox, Safari, Edge hoặc Internet Explorer. Mỗi trình duyệt diễn giải và xử lý CSS khác nhau và việc chú ý đến khả năng tương thích giữa chúng giúp đảm bảo các trang web hoạt động trơn tru trên mọi nền tảng. Chưa kể, các trình duyệt thường có nhiều phiên bản khác nhau và mỗi phiên bản có thể có hỗ trợ và xử lý CSS khác nhau.

Ngoài ra, các trang web cần hiển thị đúng trên nhiều thiết bị và kích thước màn hình khác nhau, do đó, đảm bảo khả năng tương thích với trình duyệt sẽ giúp trang web của bạn phản ánh ý định thiết kế trên mọi thiết bị.
Kết luận
Tổng quan, Hiển thị CSS là một công cụ mạnh mẽ để kiểm soát giao diện người dùng, tối ưu hóa trải nghiệm người dùng và tạo ra các trang web thú vị và chuyên nghiệp. Đặc biệt nếu người dùng hiểu sâu sắc về các giá trị và cách chúng tương tác, họ sẽ tối đa hóa tiềm năng của nó trong quá trình phát triển web.
Xem thêm:
Nguồn: https://tuyengiaothudo.vn
Danh mục: Thủ thuật